ListView 分段显示
http://www.drovik.com/ 2012-9-6 19:55:57 来源:CSDN社区 点击:
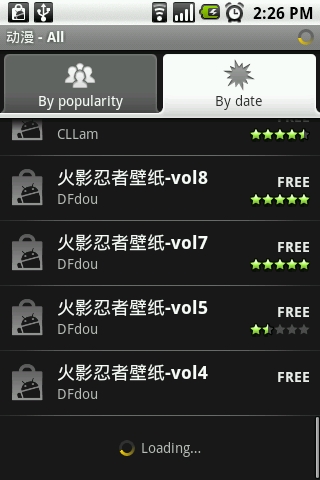
Android market里软件列表,每页显示10条记录,没有显示上一页,下一页的按钮,依靠手滑动动态加载数据,当向下滚动时,最下边显示 Loading… 。数据加载结束,Loading底栏消失。
关于ListView的分段显示,有现成的库可用,比如 cwac-endless, 这个库不好之处,就是底部Loading的View无法定制。还有一个在google code上的androidpageablelistview 这个可以实现基本的分页,有手动操作显示上一页,下一页的按钮。
实现思路如下:
自定义 footer view, list_footer.xml:
用到 ListView addFooterView/removeView 这两个函数。
伪代码 (Pseudocode):
private ListView mListView; private View mFooterView; private OnScrollListener mOnListViewScrollListener; mListView.addFooterView(mFooterView); mListView.removeView(mFooterView); mListView.setOnScrollListener(mOnListViewScrollListener); mOnListViewScrollListener = new OnScrollListener() { public void onScroll(AbsListView view, int firstCell, int cellCount, int itemCount) { if (firstCell != mFirstCell) { // balabala } } public void onScrollStateChanged(AbsListView view, int scrollState) { // Do nothing } };在onScroll里要处理检查是否还有新的记录,如果有,调用addFooterView,添加记录到adapter, adapter调用 notifyDataSetChanged 更新数据;如果没有记录了,把自定义的mFooterView去掉。这里没有重写onScrollStateChanged函数,那么在onScroll就需要一个外部变量mFirstCell记录滑动位置。
再看看QQ空间体验版 for Android 是如何实现的,不用多说,show me the code:
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { shouldRefresh = false; if (firstVisibleItem + visibleItemCount == totalItemCount) { if (bHaveMore()) { if (list.getFooterViewsCount() == 0) { addRefreshfoot(); } else { shouldRefresh = true; } } } } public void onScrollStateChanged(AbsListView view, int scrollState) { if (shouldRefresh && scrollState == OnScrollListener.SCROLL_STATE_IDLE) { if (isRefreshing == false) { isRefreshing = true; getMoreList(); } } }- 相关文章
- Android TabHost的使用【转】 (11人浏览)
- 如何编程实现“拒接来电”? (30人浏览)
- android Service教程 (9人浏览)
- Android 应用程序之间数据共享—ContentProvider (7人浏览)
- 破四旧 (3人浏览)
- Android下实现获取本机存储的联系人 (6人浏览)
- 通向未来的职业生涯设计 (5人浏览)
发表评论(0)